This file, my first branching scenario, was created almost one year ago for the Weekly Challenge #47. Although I was happy with the result, with time I realised that having no audio, users were forced to focus on dialogs and characters expressions at the same time, overloading their visual channel. This condition is better known as The Redundancy Principle.
I decided to improve this scenario by applying Allen’s CCAF model:
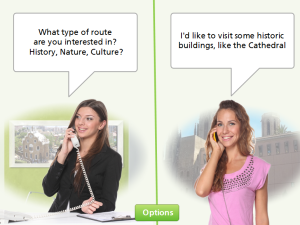
The Context: Sara working at the Tourist Information Office of Barcelona
The Challenge: helping Sara by answering phone calls on her first day on the job.
The Activity: applying phone etiquettes and providing accurate information in different calls.
The Feedback: the learner receives instant feedback on every choice, and at the end the activity, a graded score and the tourist’ comment from the “Quality survey”.
Click on the image to launch the new version
What I decided to preserve:
- The characters
- The colour palette
- The basic information about the tours in the city of Barcelona
What I modified:
- The fonts
- The layout: cleaner, more focused on the activity than on the character’s details and poses.
What I added:
- Objectives and Guidelines for this Module
- Custom navigation buttons and Menu
- Three Number variables to track the learner’s progress
It is highly likely that when another year has passed, I’ll rework the demo again, but this is the best way to learn, don’t you think?
Learn how to build a custom navigation player in Storyline