I’m so happy to have taken part in the Weekly challenge #43 “Interactive org chart”, that I’d like to contribute with my thoughts of what I learned about this topic.
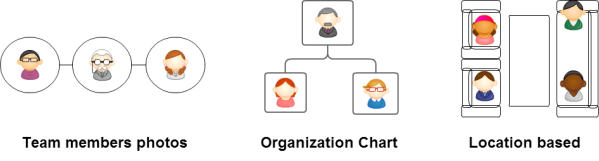
If we analyse how the info and images were displayed in all the demos shared in the challenge, I think we could recognize three basic layouts:

Team Member photos:
Depending on the number of participants; the options are: group or individual pictures. While the group picture visually gives the appearance of companionship, it is also more static. Individual pictures are easier to arrange within the screen, we can add different transitions and backgrounds.
Examples: