Did you know that animated buttons and tabs can be created in Storyline?
Animations can be added to the different states of a button or tab. Check my demo, and others great examples from the Weekly Challenge nº89.
Did you know that animated buttons and tabs can be created in Storyline?
Animations can be added to the different states of a button or tab. Check my demo, and others great examples from the Weekly Challenge nº89.
 I used to teach Geography, so I love maps and everything related to cartography and spatial representation of data. Maps are used throughout all the sciences and in virtually every aspect of our day-to-day life.
I used to teach Geography, so I love maps and everything related to cartography and spatial representation of data. Maps are used throughout all the sciences and in virtually every aspect of our day-to-day life.
When I heard Weekly Challenge number 86 was about interactive maps for e-learning, I thought it was the perfect opportunity to create a thematic map. The week of Challenge 86, I was on holidays in Rome, and besides the ancient monuments you can visit in this beautiful city; I was impressed by the large quantity of water fountains you can find everywhere. so I selected 12 of which I consider are the most spectacular fountains, and located on a map. Although this is a personal selection, I think you might agree with me in most of them.
All information about the fountains is based on Wikkipedia-List of fountains in Rome. Some images are licenced under Creative Commons, others are public domain. The ribbon used for the title is from FreePik.
This demo is also available in Spanish
Weekly Challenge nº84 was about creating an example of Image slider or Photo gallery. My first idea was to build a slideshow, because I wanted the images to stand out, and slideshows and carrousels are visual design patterns which instantly grab user’s attention with images.
I decided to present the most common types of leafy lettuce; I had the pictures and descriptions, but (after many attempts) I couldn’t rotate the scrolling panel into a horizontal position. There are some videos explaining how to do that, but I had 14 pics to include and found it difficult rotating them all together; I got some errors and images didn’t scroll smoothly. So I ended up building an interactive presentation with buttons, the effect is similar, and it works fine.
Click on the image below to view the presentation.
the presentation.
Hope Storyline adds the option of horizontal scrollbar in future updates 😉
Step graphics are interactive explanations that make it easy for learners to sequentially walk through a process, workflow, procedure, or related items. They can be used for all types of learning interactions, from procedural training to interactive storytelling.
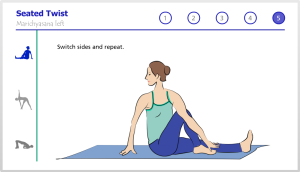
The aim of Weekly Challenge nº 36 was to create a step graphic to communicate a process. I started to take Yoga lessons last year, so I was inspired to create a quick guide of Yoga poses for beginners.
There are tons of free videos of yoga, but I needed my own characters showing the pose step by step. At the website yoga.com, I found good tutorials of the poses I had decided to illustrate. Pausing the videos at every change of position, I took 4-5 screenshots of every sequence. After that, I drew every image in an illustrated style, using Illustrator’s calligraphic brushes. Finally, I created a slide for every pose in Storyline.
 .
.
Reference: Yoga.com
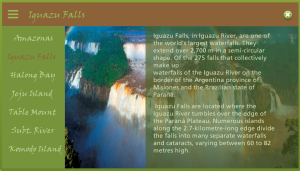
 This week challenge #79 was about creating a custom Navigation Menu. In coincidence with the Earth Day, I decided to quickly build a demo showing the 7 Wonders of Nature, based on the list of The New 7 Wonders of the World. In this demo, navigation combines drop-down menu and Next-Prev buttons, everything created in Storyline, playing with triggers and states. For every slide, description of the Wonders are based on Wikipedia and all images are Creative Common licenced. Click on the image and learn more about these beautiful places!
This week challenge #79 was about creating a custom Navigation Menu. In coincidence with the Earth Day, I decided to quickly build a demo showing the 7 Wonders of Nature, based on the list of The New 7 Wonders of the World. In this demo, navigation combines drop-down menu and Next-Prev buttons, everything created in Storyline, playing with triggers and states. For every slide, description of the Wonders are based on Wikipedia and all images are Creative Common licenced. Click on the image and learn more about these beautiful places!
Weekly Challenge nº78 is about creating our own icon set to share with the e-learning community. In the recent Challenge, nº73 Design a Cover for an odd title of an eLearning course, I had chosen the theme of Workplace Safety Course. This time, I decided to create the icons for that course, and as I’ve just started using Illustrator; this was a perfect opportunity to practice.
Inspired by this free set of icons from Freepik, I applied the same colors and style to my icons. Except from the Food safety icon, I drew the rest using Illustrator, combining shapes and lines. For the Chemical safety icon, I modified one of the icons I used in the Cover mentioned above.
Feel free to download my Set of Safety icons
“Educational animations are an effective way to create focal points, illustrate complex procedures, and help learners visualize change. Combined with controls like interactive sliders, learners can pause, replay, and control playback speed and direction to assist learning and comprehension.”
So begins ELHChallenge nº76, describing and including in one phrase, the benefits of animations used for educational purposes.
This time, and continuing with themes of Geography, I decided to transform the Diagram which classifies the types of river Deltas, into something more interactive, creating animations to show the evolution of these landforms.After searching the web, I found diagrams of the evolution of Mississippi and Ebro deltas. I used Illustrator to vectorize the images and uploaded them to Gifmaker.me to create a video. In the case of tide-dominated delta, I didn’t find a concrete example, so I drew the images and followed the same process.
Finally, on a world map, I placed markers for the most representative deltas of each category, and linked them to Google Maps.
Download my animations from Wikkimedia Commons: